執行應用程式 ¶
安裝 Yii 後,您就有了一個可運作的 Yii 應用程式,可以透過 URL `https://hostname/basic/web/index.php` 或 `https://hostname/index.php` 存取,取決於您的配置。本節將介紹應用程式的內建功能、程式碼的組織方式,以及應用程式如何處理請求。
資訊:為了簡潔起見,在本「入門指南」教學中,假設您已將 `basic/web` 設定為 Web 伺服器的文件根目錄,並將用於存取應用程式的 URL 配置為 `https://hostname/index.php` 或類似的網址。為了符合您的需求,請相應地調整我們描述中的 URL。
請注意,與框架本身不同,在專案範本安裝完成後,一切都屬於您。您可以自由添加或刪除程式碼,並根據需要進行整體修改。
功能 ¶
基本應用程式包含四個頁面
- 首頁,當您存取 URL `https://hostname/index.php` 時顯示,
- 「關於」頁面,
- 「聯絡」頁面,顯示聯絡表單,讓終端使用者可以透過電子郵件與您聯絡,
- 以及「登入」頁面,顯示登入表單,可用於驗證終端使用者身份。嘗試使用「admin/admin」登入,您會發現「登入」主選單項目將變更為「登出」。
這些頁面共用相同的頁首和頁尾。頁首包含主選單列,以便在不同頁面之間導航。
您應該也會在瀏覽器視窗底部看到一個工具列。這是 Yii 提供的實用 除錯工具,用於記錄和顯示大量除錯資訊,例如日誌訊息、回應狀態、執行的資料庫查詢等等。
除了 Web 應用程式之外,還有一個名為 `yii` 的主控台腳本,位於應用程式的根目錄中。此腳本可用於執行應用程式的背景和維護任務,詳情請參閱 主控台應用程式章節。
應用程式結構 ¶
您應用程式中最重要的目錄和檔案如下(假設應用程式的根目錄為 `basic`)
basic/ application base path
composer.json used by Composer, describes package information
config/ contains application and other configurations
console.php the console application configuration
web.php the Web application configuration
commands/ contains console command classes
controllers/ contains controller classes
models/ contains model classes
runtime/ contains files generated by Yii during runtime, such as logs and cache files
vendor/ contains the installed Composer packages, including the Yii framework itself
views/ contains view files
web/ application Web root, contains Web accessible files
assets/ contains published asset files (javascript and css) by Yii
index.php the entry (or bootstrap) script for the application
yii the Yii console command execution script
一般來說,應用程式中的檔案可以分為兩種類型:位於 `basic/web` 下的檔案和其他目錄下的檔案。前者可以直接透過 HTTP(即在瀏覽器中)存取,而後者不能也不應該存取。
Yii 實作了 模型-視圖-控制器 (MVC) 架構模式,這反映在上述目錄組織中。`models` 目錄包含所有 模型類別,`views` 目錄包含所有 視圖腳本,而 `controllers` 目錄包含所有 控制器類別。
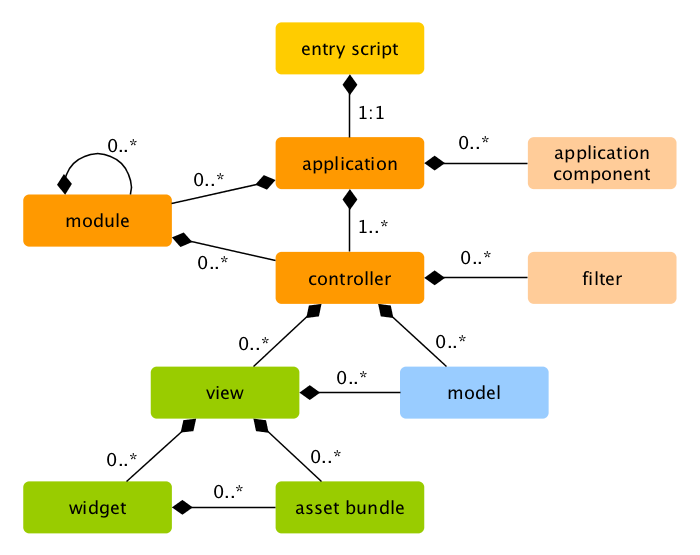
下圖顯示了應用程式的靜態結構。

每個應用程式都有一個進入腳本 `web/index.php`,它是應用程式中唯一可透過 Web 存取的 PHP 腳本。進入腳本接收傳入的請求並建立一個 應用程式 實例來處理它。應用程式 在其 組件 的協助下解析請求,並將請求分派到 MVC 元素。小工具 用於 視圖 中,以協助建立複雜且動態的使用者介面元素。
請求生命週期 ¶
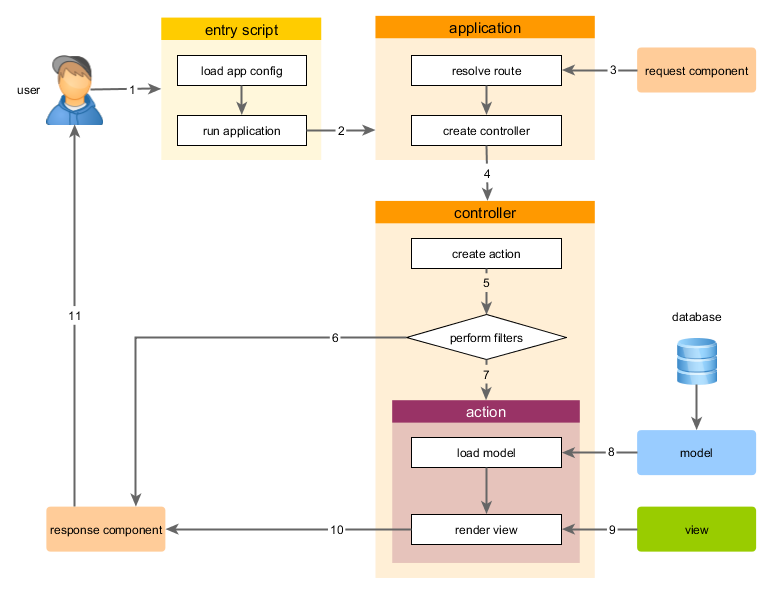
下圖顯示了應用程式如何處理請求。

- 使用者向 進入腳本 `web/index.php` 發出請求。
- 進入腳本載入應用程式 配置 並建立一個 應用程式 實例來處理請求。
- 應用程式在其 請求 應用程式組件的協助下解析請求的 路由。
- 應用程式建立一個 控制器 實例來處理請求。
- 控制器建立一個 動作 實例並為該動作執行篩選器。
- 如果任何篩選器失敗,則動作會被取消。
- 如果所有篩選器都通過,則執行該動作。
- 動作載入一些資料模型,可能來自資料庫。
- 動作呈現一個視圖,並向其提供資料模型。
- 呈現的結果會傳回給 回應 應用程式組件。
- 回應組件將呈現的結果傳送到使用者的瀏覽器。
發現錯字或您認為此頁面需要改進嗎?
在 github 上編輯 !
註冊 或 登入 以發表評論。